Участник
Пользователь
- Сообщения
- 33
- Реакции
- 20


Project: Mermi
https://github.com/MermiApp
Requirements
Python 3.11.9
Fremework: Flask 3.1.0
Database: SQLAlchemy
Drive: Mysql Connector Python
Mermi App DEV-CS is being developed for Counter Strike and its fans and server owners who are trying to make it better.
A better build, easier installation hasn't been released yet and I'm still developing it. I will provide updates and a repository at #1.
ADMIN CONTROL PANEL CAPABILITIES
Adding article
Article configurations
Viewing article lists
Specifying events in the calendar
SEO and analysis, meta configurations
Importing server template
Game server statistics
Changing admin control panel template style
Changing guest pages template style
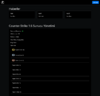
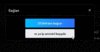
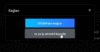
IMAGES OF ACP PAGES
PROJECT PROMOTION MUSIC
&
&
HERE ARE THE TARGET NOTES
DEVELOPER AND CONTRIBUTORSApp
Database (SQLAlchemy)
Websocket
Admin control panel
Pages (templates) 80%
Accessibility
Server management
Prohibitions
Customization
API Compatible plugins (amxmodx)
Themes
Default
Style 70%
Alazul
Download all Attachments
-
129.8 KB Просмотры: 186
Последнее редактирование: